

Design Test
Mobile Application
para MERCADO PAGO POS
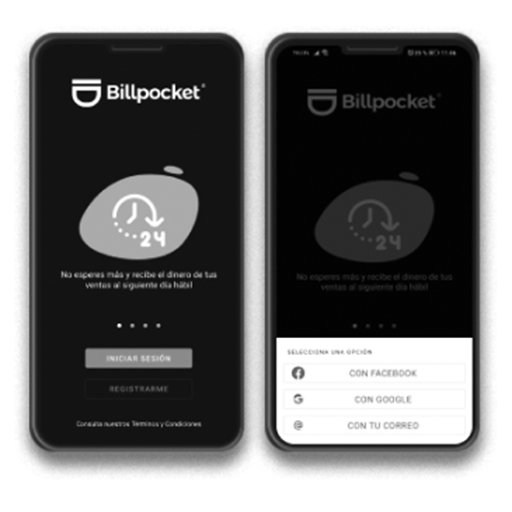
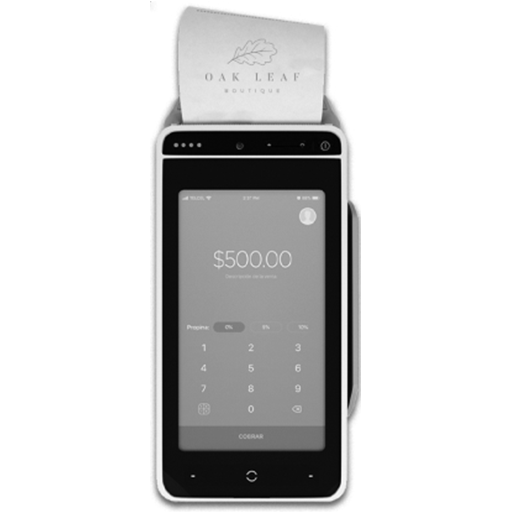
Diseño de interfaz

Identidad clara y definida, presente en todos sus elementos, Branding muy bien aplicado, la aplicación es clara y concisa.


Su identidad es jovial y amable. Su aplicación esta muy bien orientada al enfoque de marca.


Identidad agradable y colorida, uso frecuente de imágenes, Branding muy presente, aplicación un poco saturada.

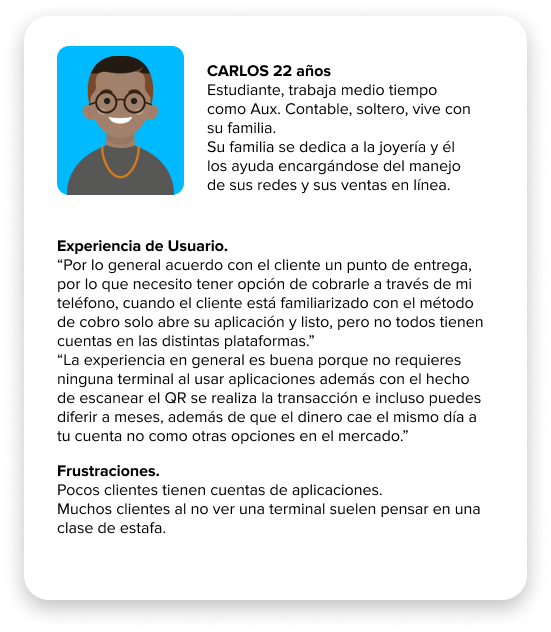
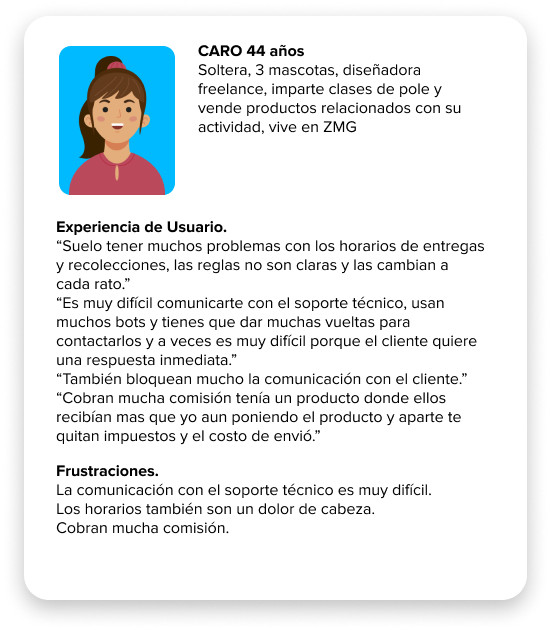
Realicé entrevistas y creé mapas de empatía para entender las necesidades de los usuarios para quienes estoy diseñando.
Los usuarios primario son adultos trabajadores con una actividad alternativa complementaria de venta de productos a terceros y que necesitan un método de cobro rápido, portable, sin complicaciones con múltiples opciones y un soporte técnico capacitado y de respuesta inmediata.
Users/personas


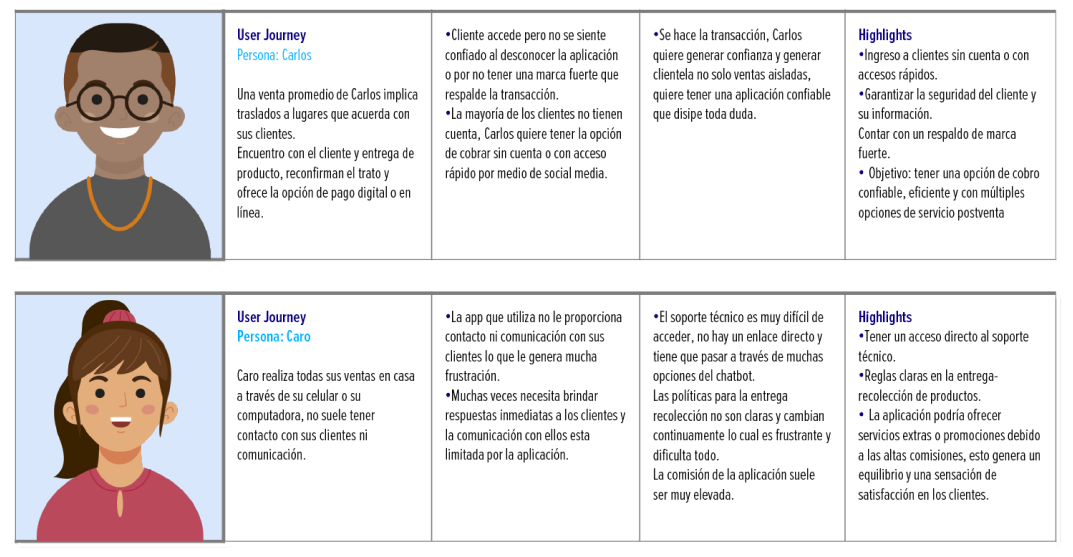
Users journey

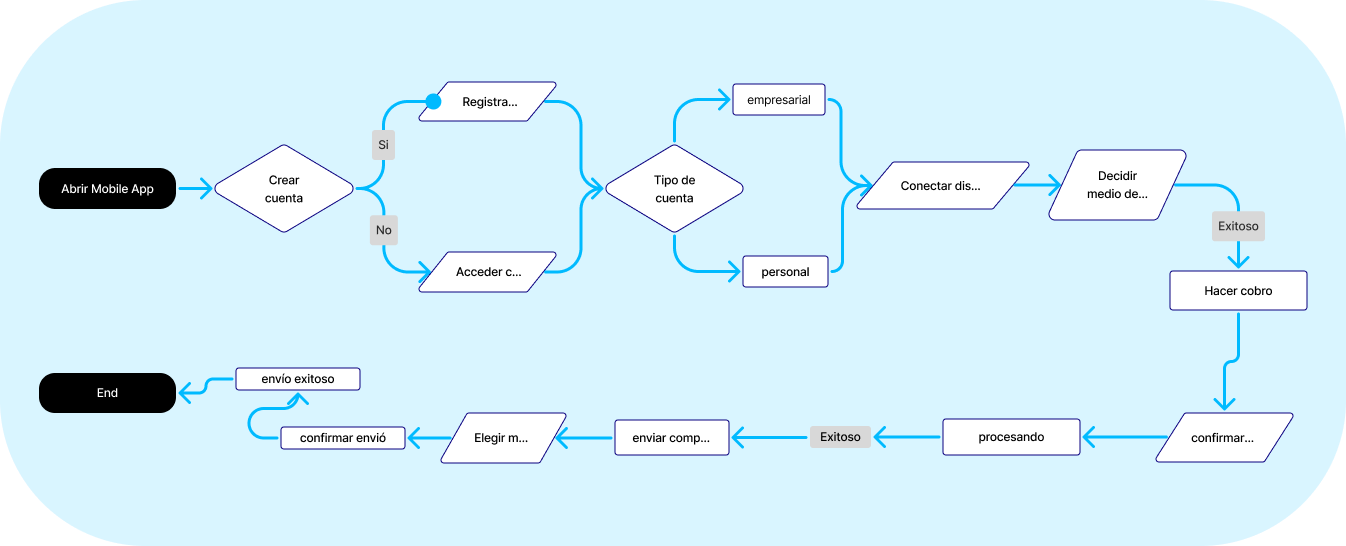
Flujo de Usuarios

wireframe sketches
.png)
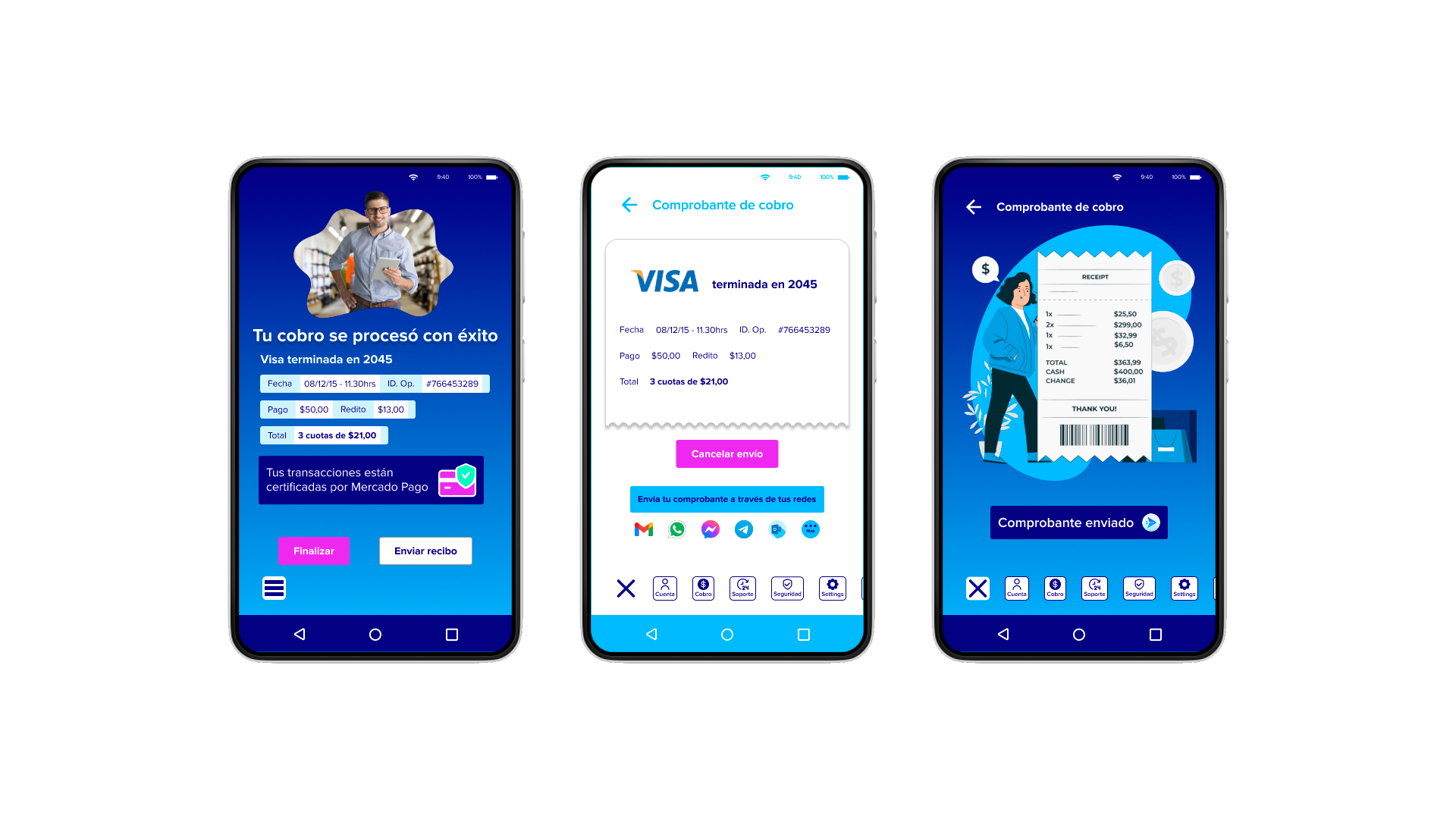
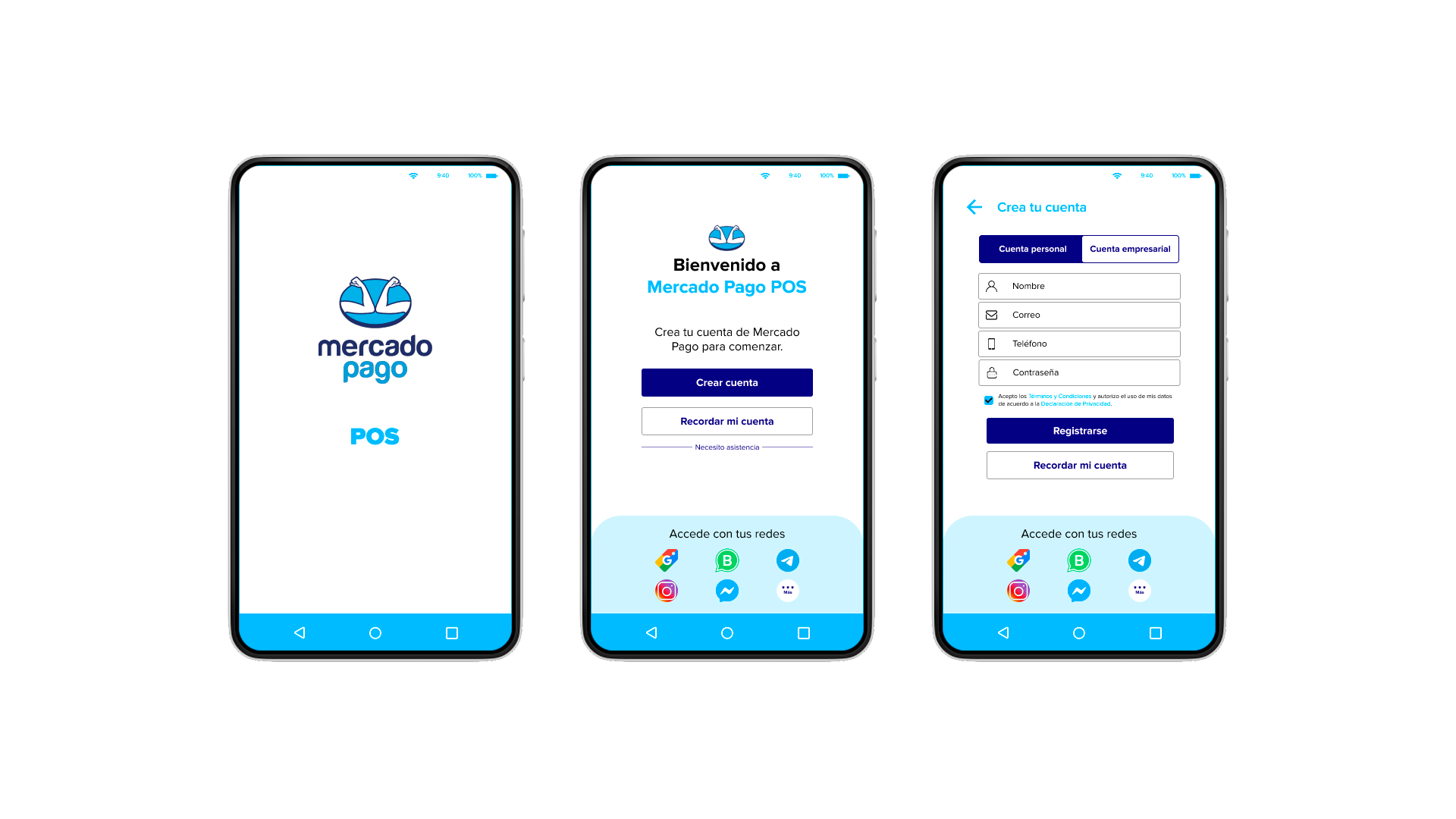
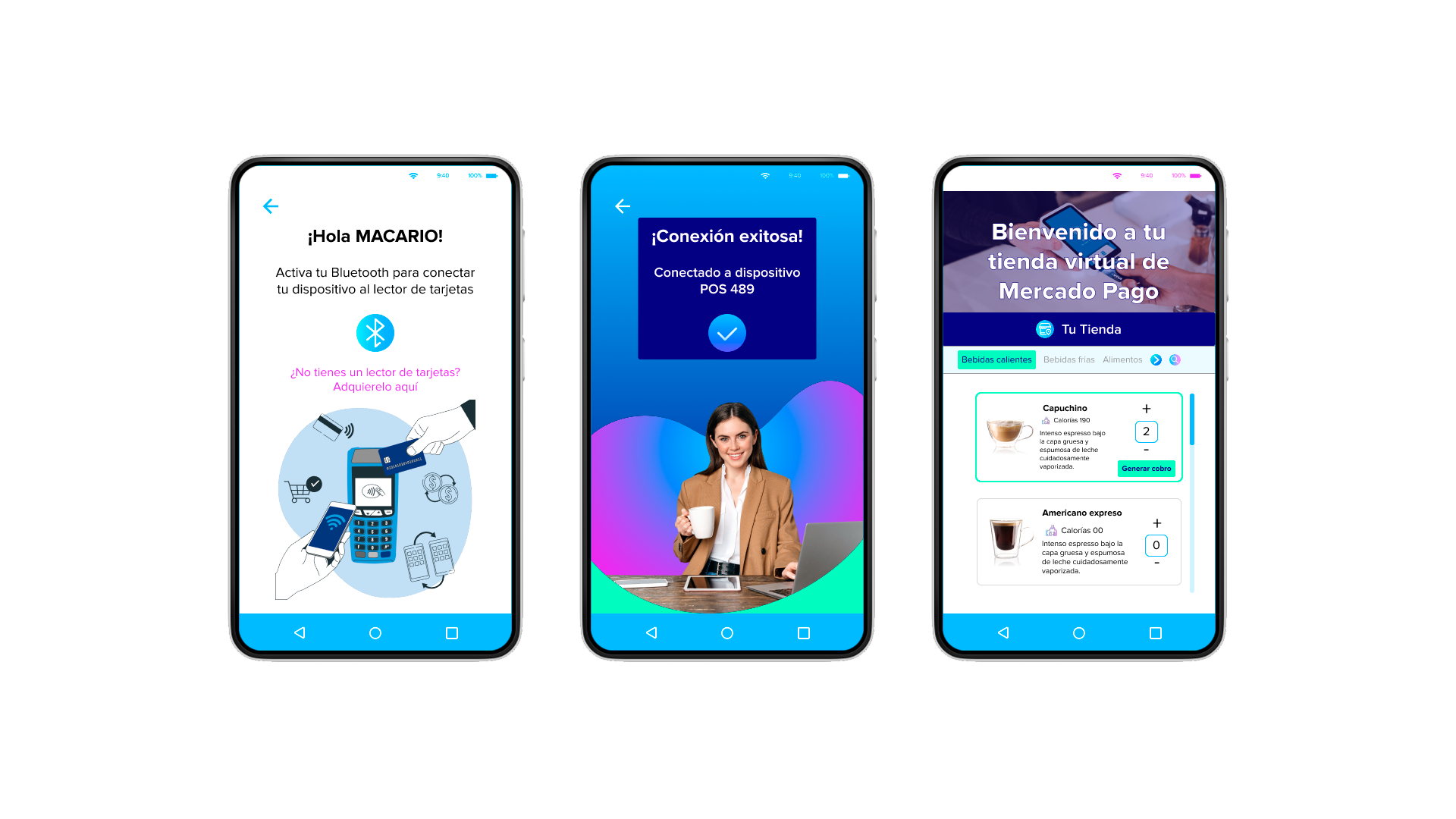
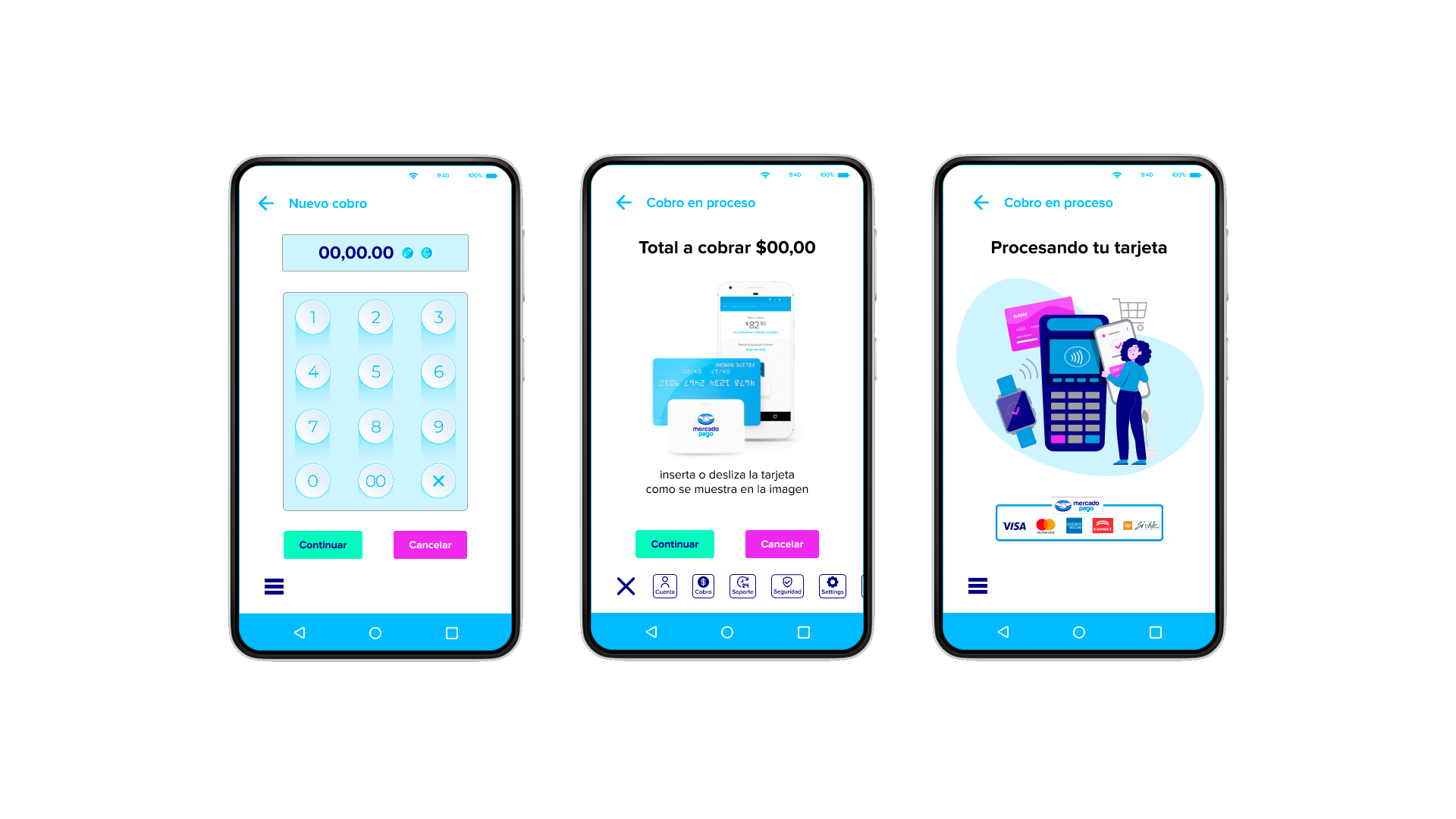
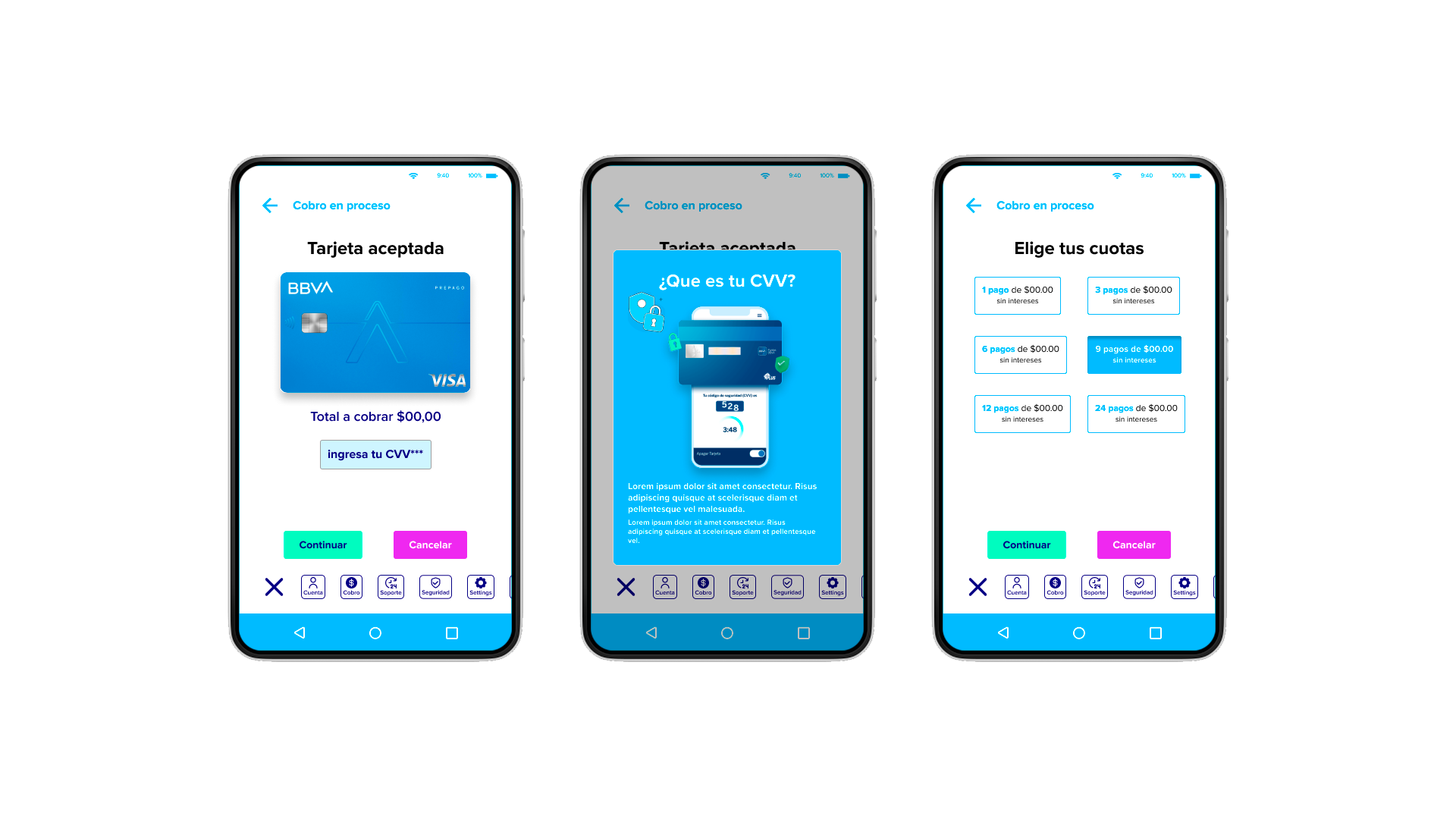
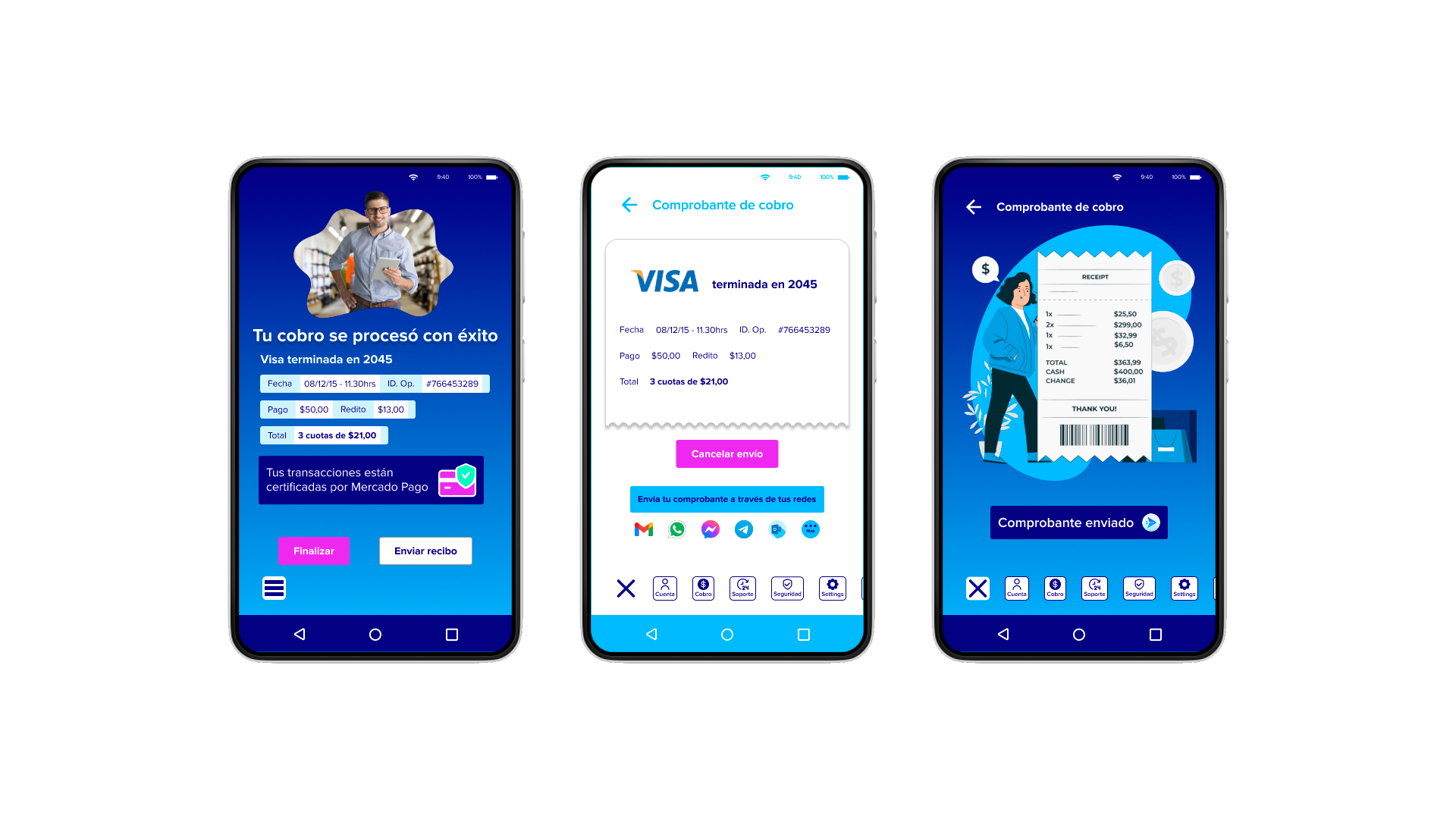
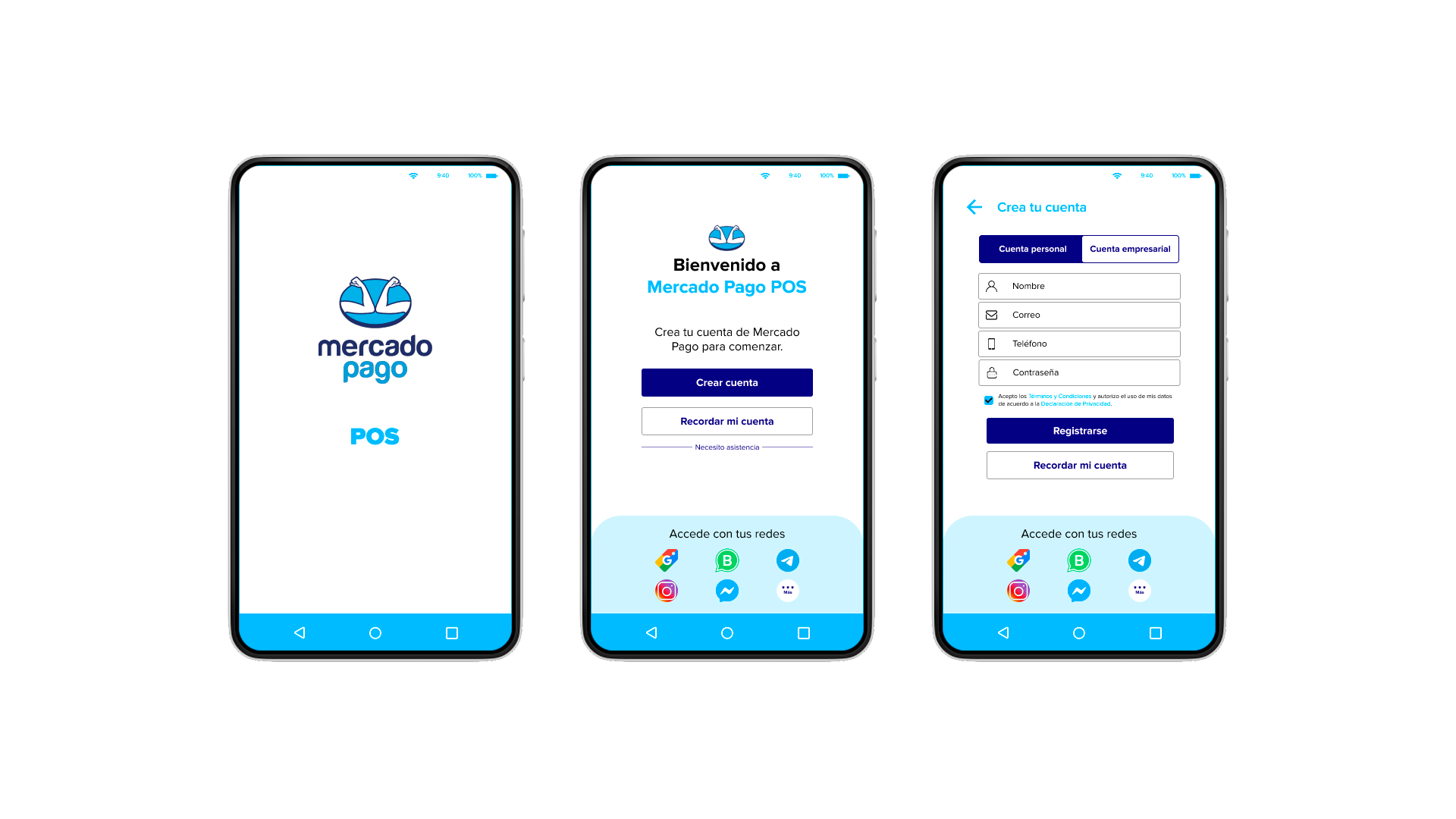
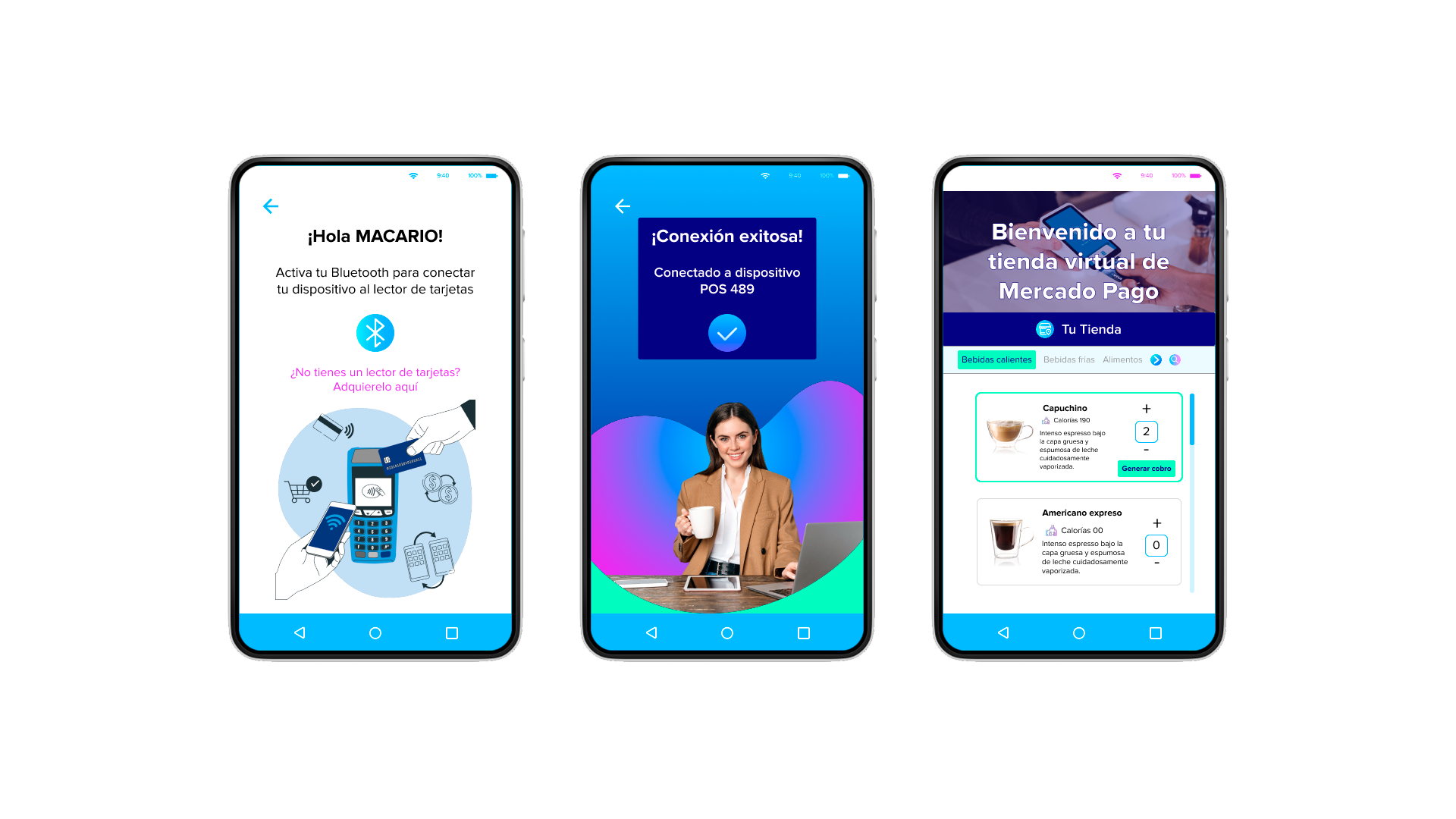
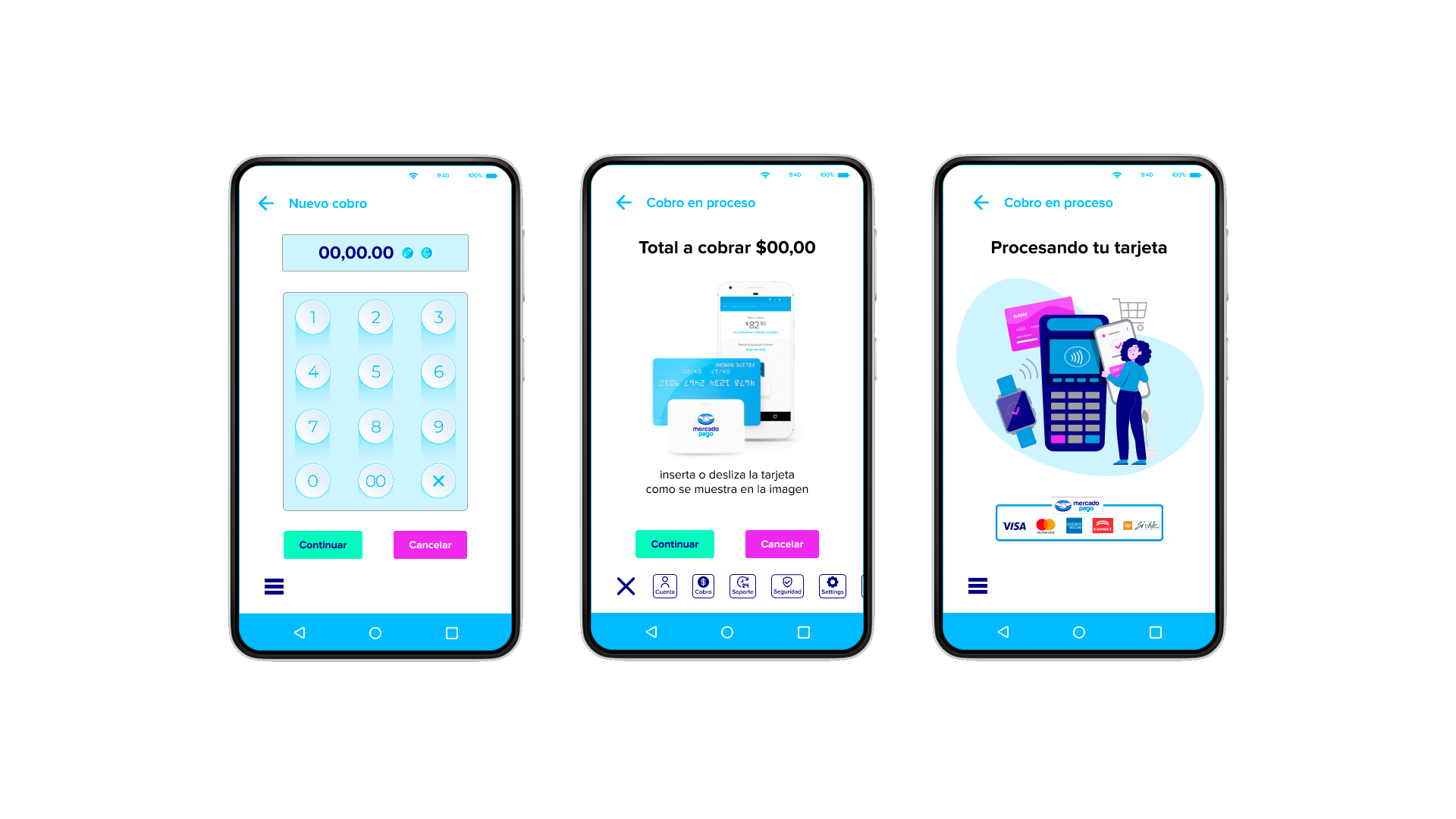
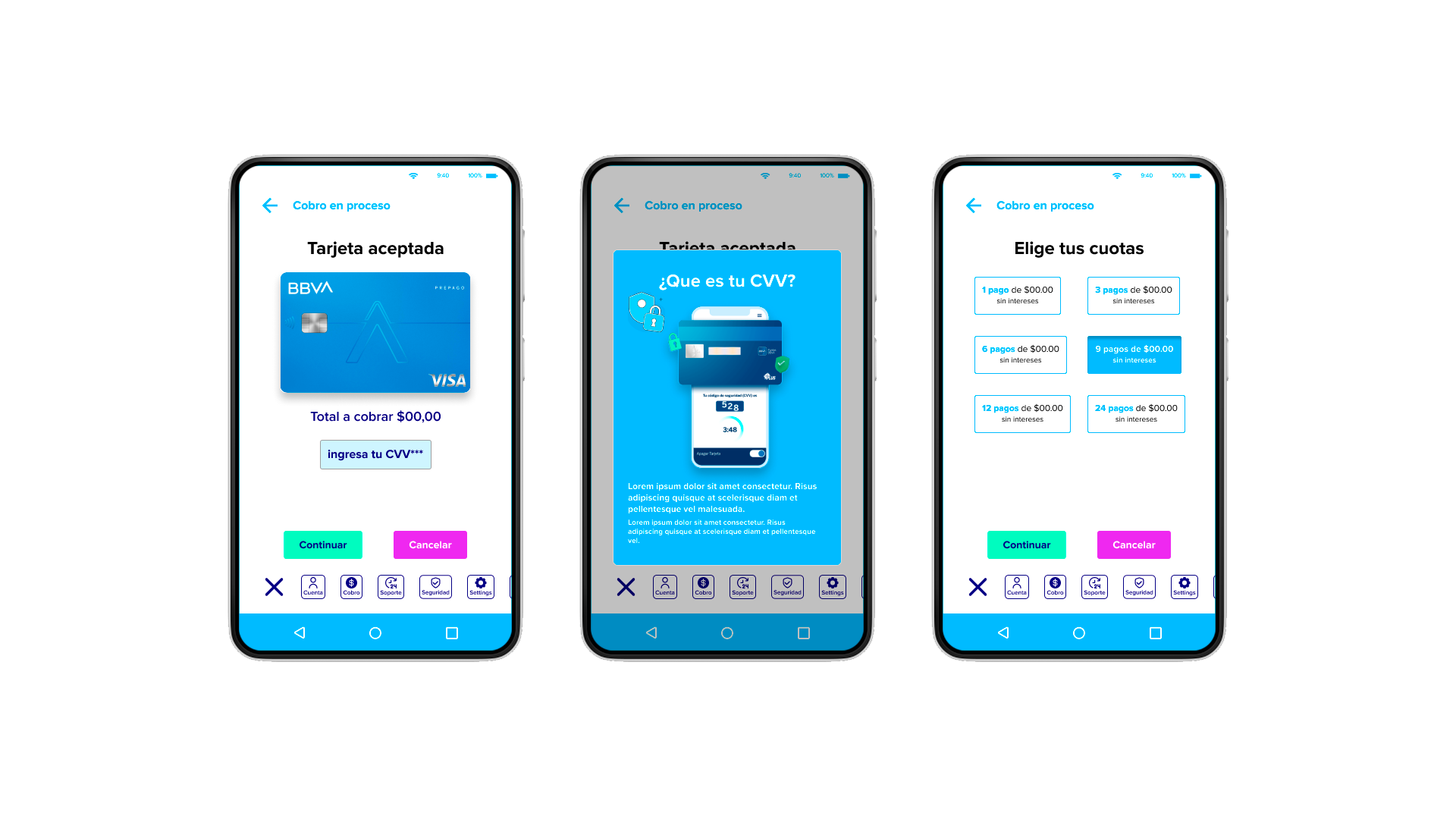
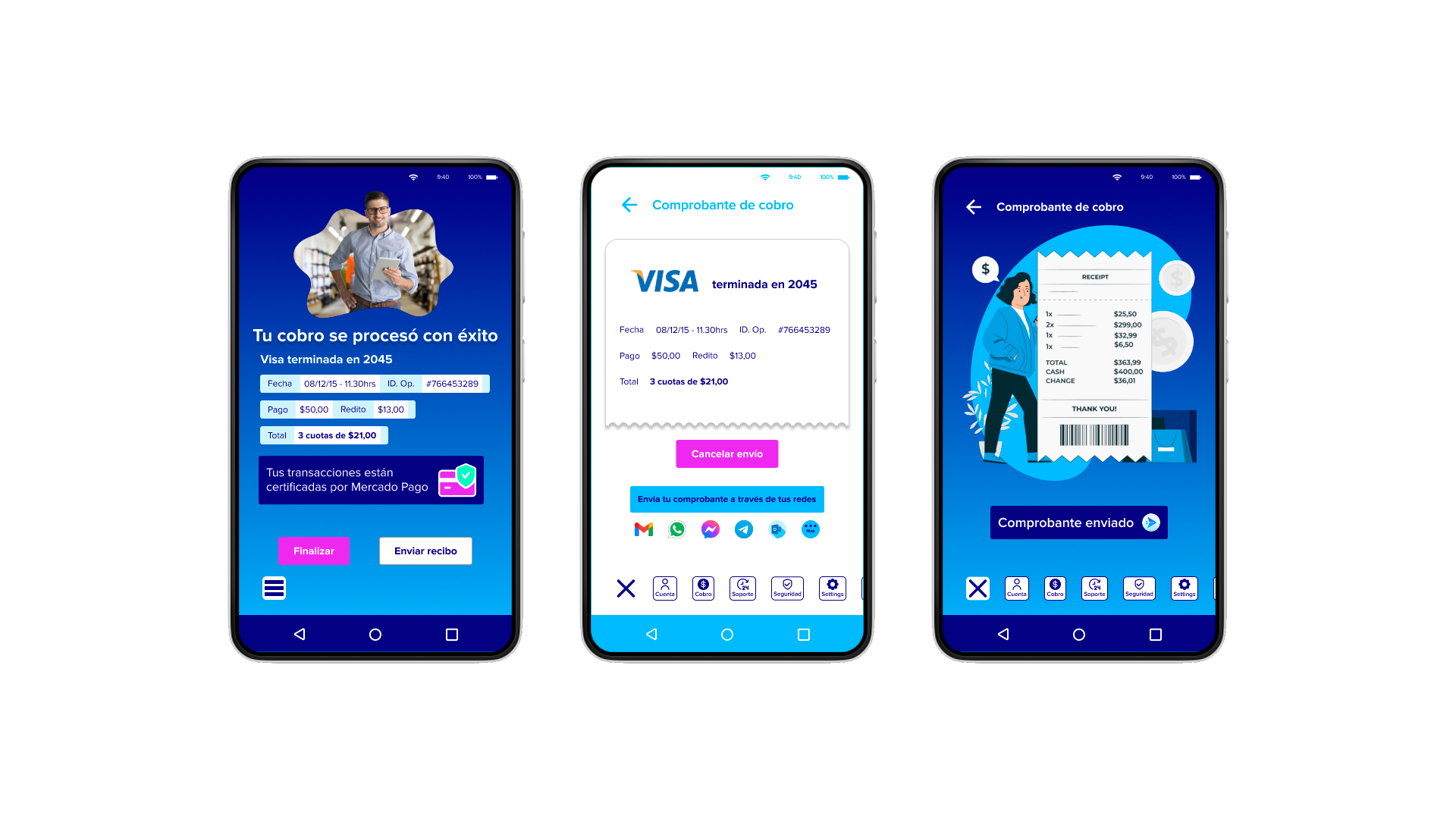
Prototipo Alta fidelidad











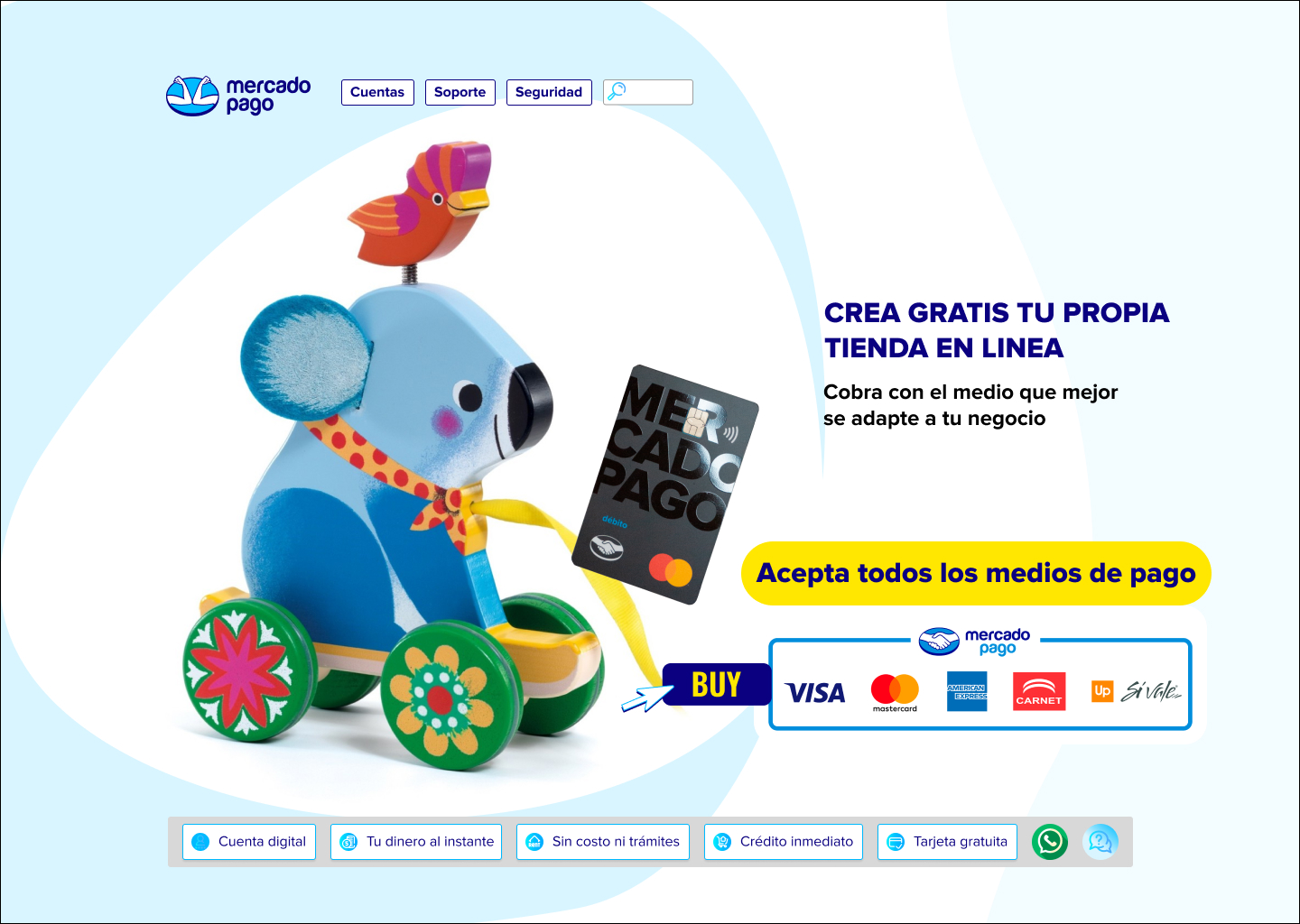
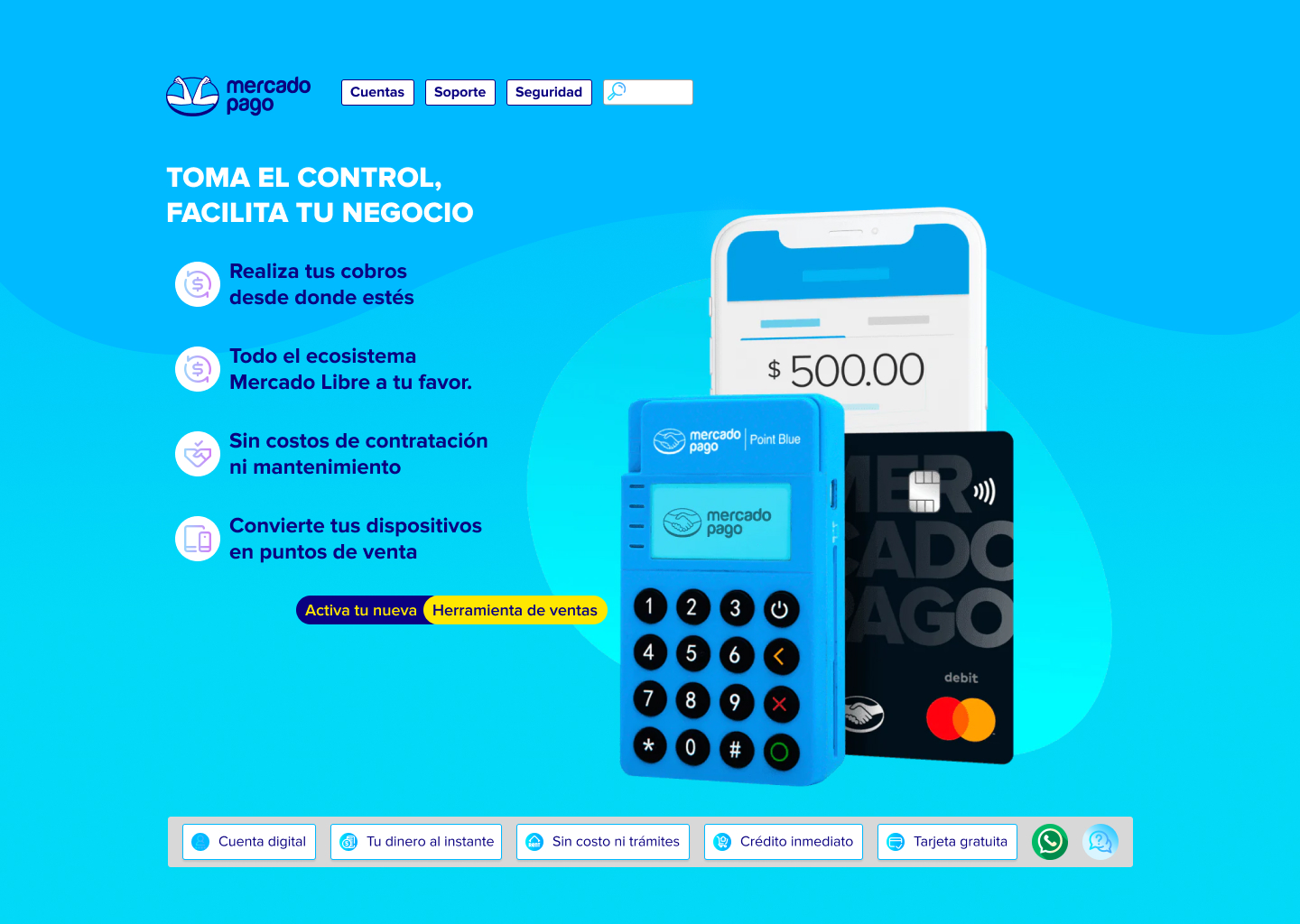
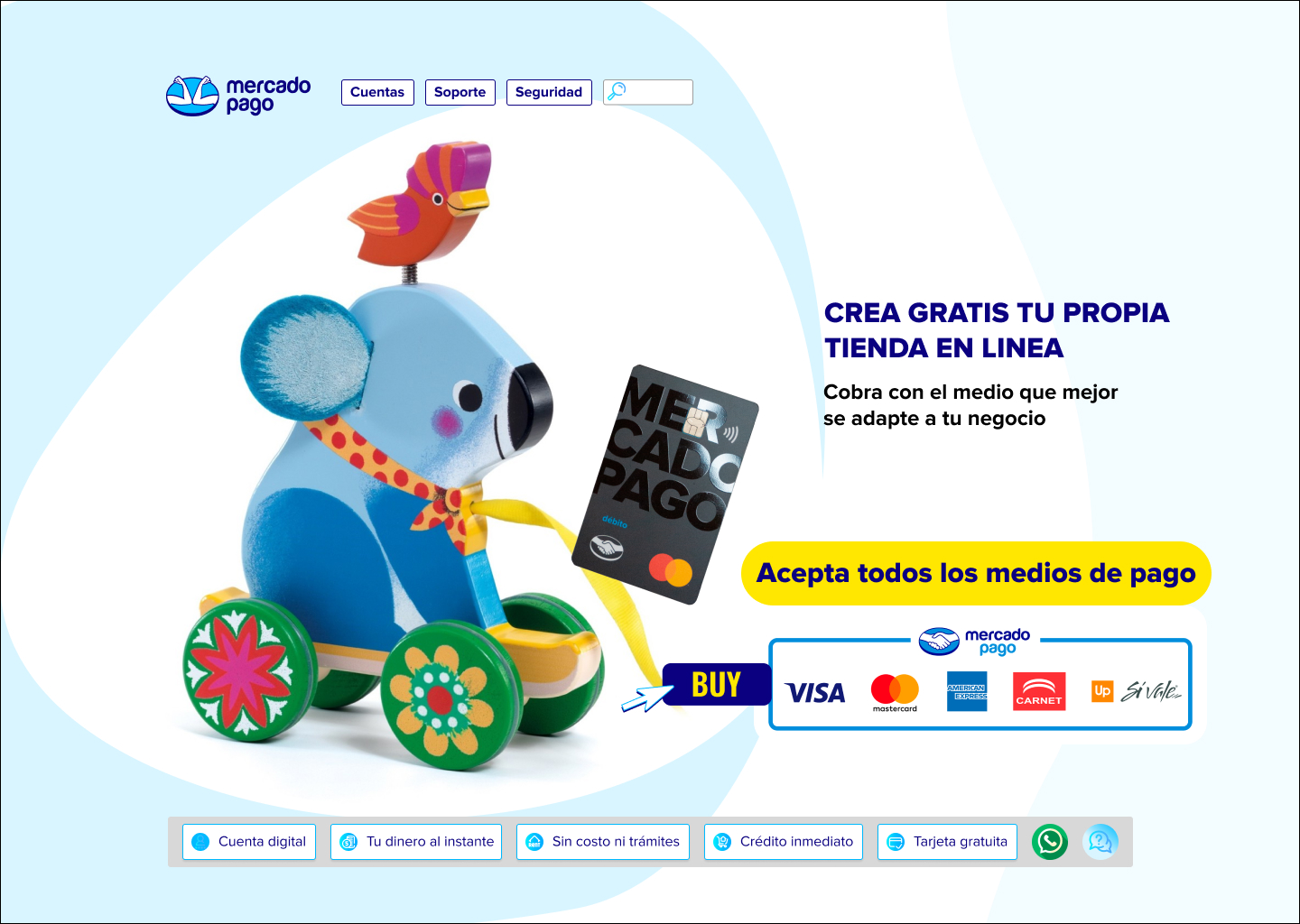
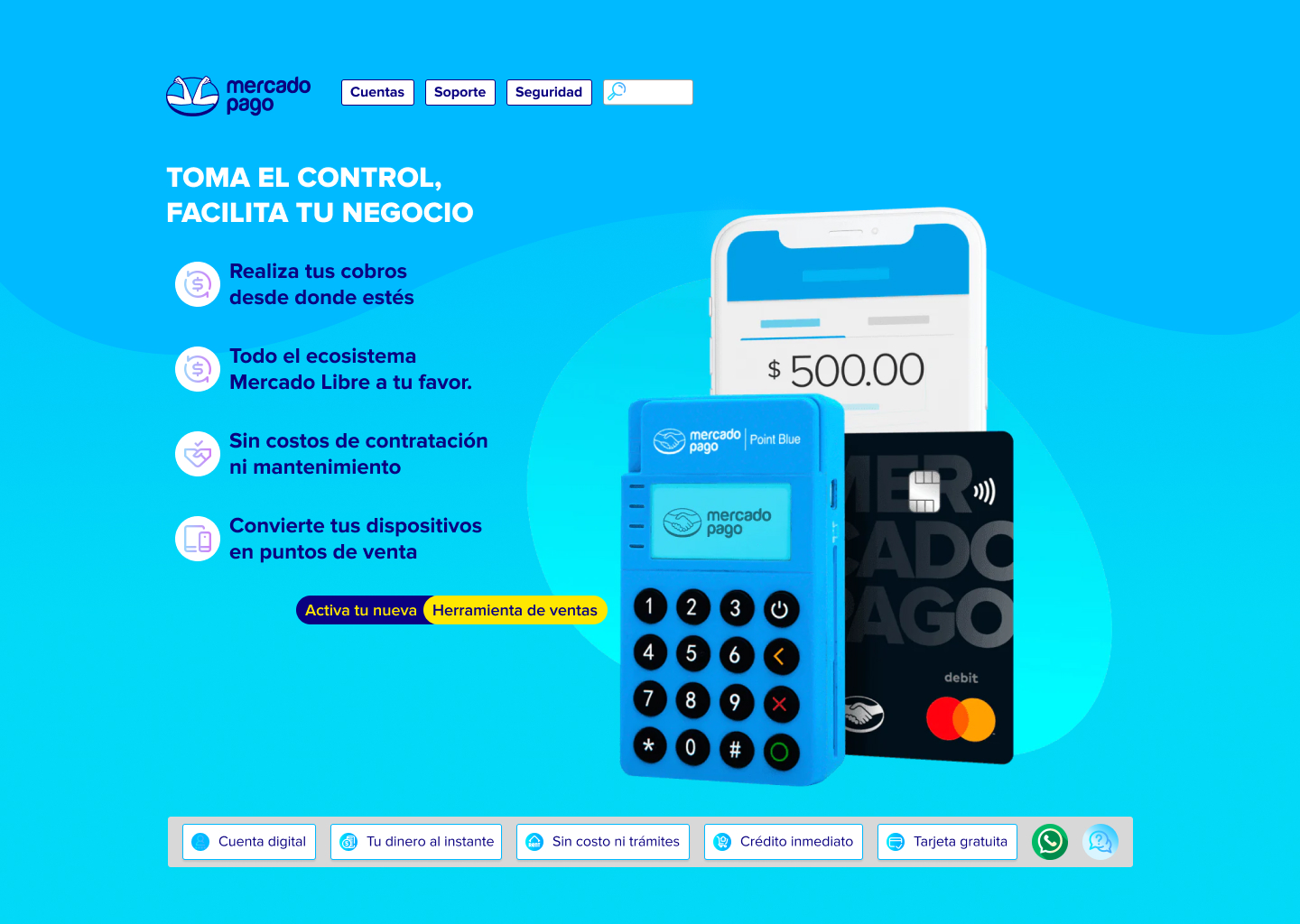
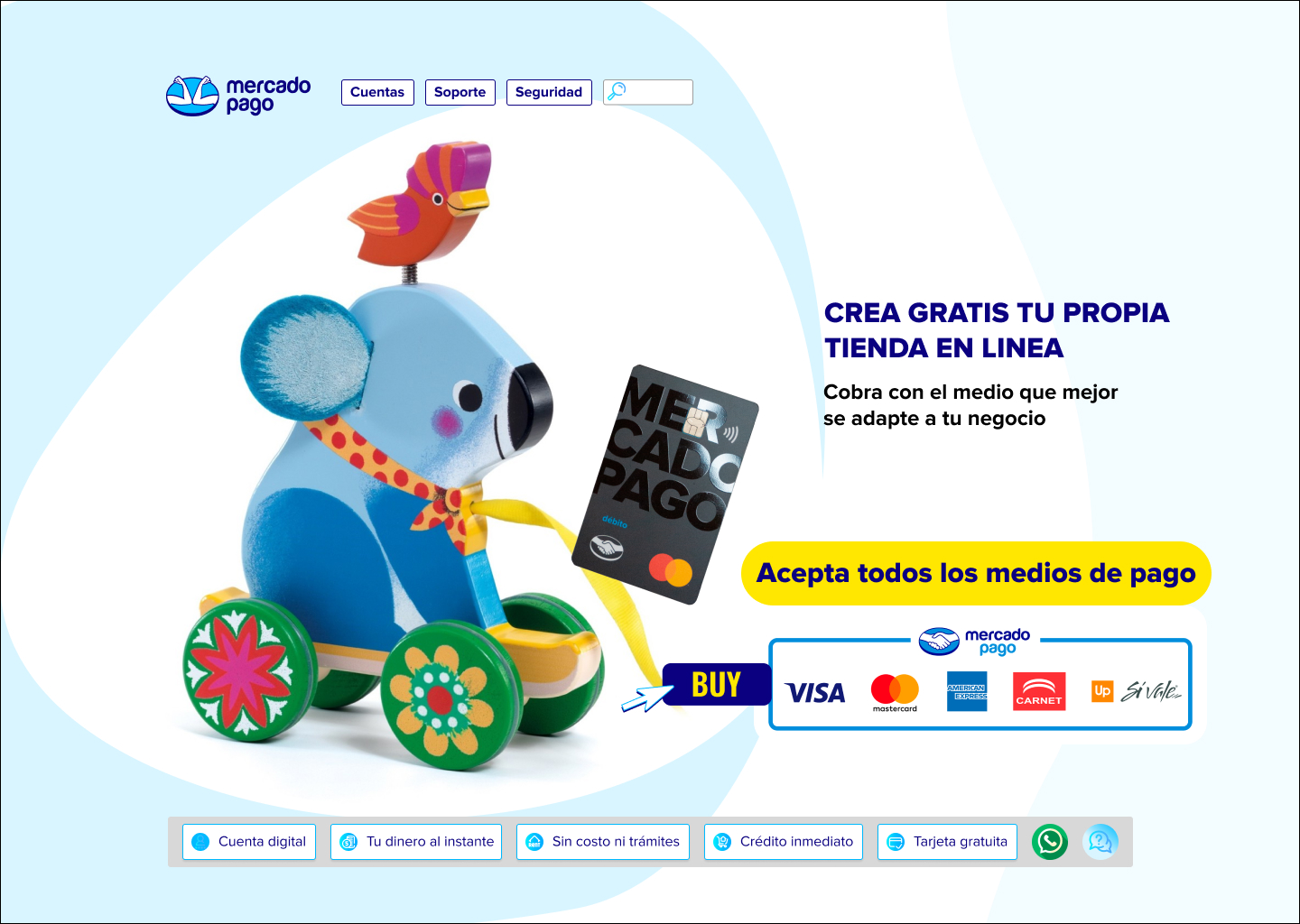
Landing page







Mercado Pago POS Design System
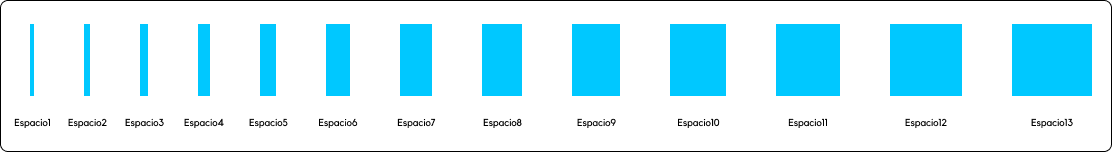
Espaciado
El uso de un sistema de cuadrícula modificado de 8 píxeles mantiene los espacios consistentes.
Tokens de espaciado.

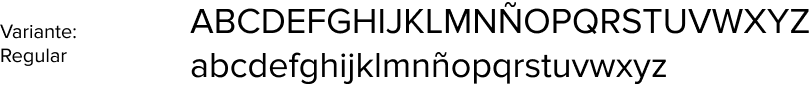
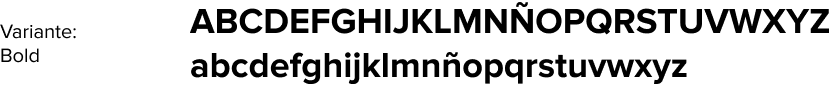
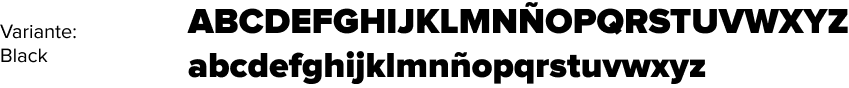
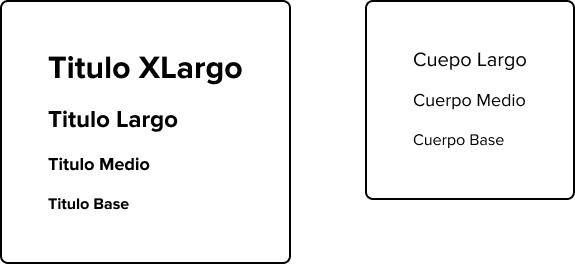
Tipografía
La tipografía se utiliza para presentar información con claridad y estructura.
Usando una escala de segundo tipo mayor (1.125) con una base de 16 px.





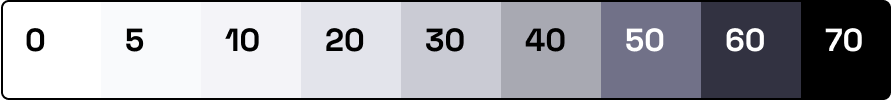
Colores
Los colores se utilizan para representar jerarquía, contenido o valor
Primarios

.png)
Neutral

Funcional
.png)
Complementario
.png)
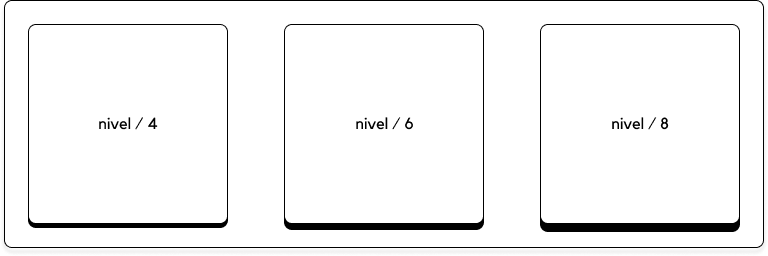
Elevación
La elevación comunica el estado de interactividad de los elementos pero también puede utilizarse como estilo visual.

Iconos
Los iconos representan visualmente conceptos, momentos y acciones.
Se recomienda utilizarlo en estados vacíos, CTA y otros entornos de alto valor.
Estos iconos pertenecen a Flaticons
16

24
.png)
32
.png)
Imágenes
Ilustraciones que representan visualmente partes, procesos y tono de marca del producto.
Se recomienda utilizarlo en estados vacíos, CTA y otros entornos de alto valor.