

Seattle Radar
Diseño de marca
Diseño de Interfaz


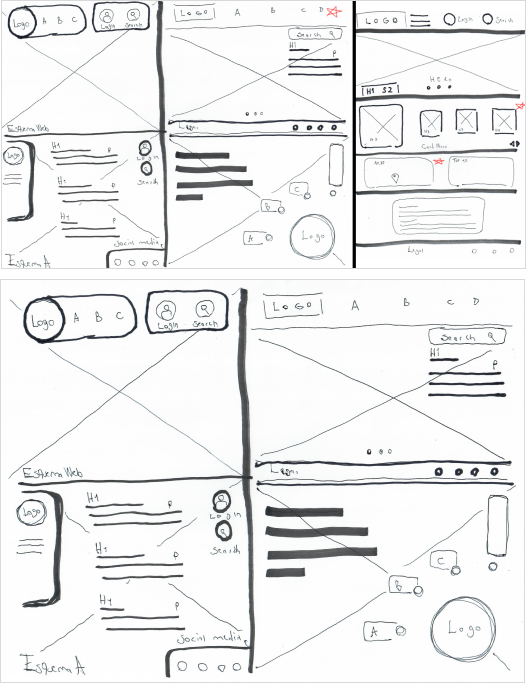
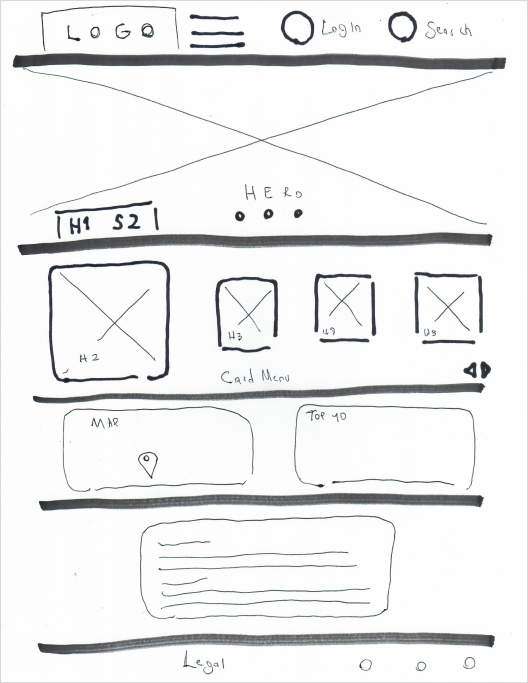
wireframe sketches

Visual Design



Seattle Radar Design System
Espaciado
El uso de un sistema de cuadrícula modificado de 8 píxeles mantiene los espacios consistentes.
Tokens de espaciado.
.png)
Tipografía
La tipografía se utiliza para presentar información con claridad y estructura.
Usando una escala de segundo tipo mayor (1.125) con una base de 16 px.
.png)
Colores
Los colores se utilizan para representar jerarquía, contenido o valor
Primarios
.png)
.png)
.png)
Complementarios
.png)
.png)
.png)
Neutral
.png)
Elevación
La elevación comunica el estado de interactividad de los elementos pero también puede utilizarse como estilo visual.

Iconos
Los iconos representan visualmente conceptos, momentos y acciones.
Se recomienda utilizarlo en estados vacíos, CTA y otros entornos de alto valor.

Ilustraciones/ imagenes
Las imagenes deben ser atractivas, evocadoras e ilustrativas, de entornos reales de Seattle, con personas interactuando con una actitud positiva.